

企業管理界流行一句格言叫”細節決定成敗”。企業管理當然不是我們這里要討論的主題,但是,把這句話放在網頁設計當中的確是顛撲不破的真理。我們的眼睛和感覺總是非常敏銳的,即使是完全不了解網頁設計技術的人也能夠從一堆拙劣的設計作品當中挑選出那一個優秀的設計作品。雖然他說不出來為什么這件東西比那些都好,但是直覺會告訴他他自己喜歡哪一個。如果別人向我們問起為什么這件作品要優于其它呢?我們的回答是”很大一部分原因是因為優秀的設計作品總是充滿了豐富的細節。”在這篇文章里,我們就從技術的角度出發,以PremiumPixels上的Redux WordPress主題設計作品為例,來總結一下在網頁設計中到底是哪些細節讓優秀的作品脫穎而出。
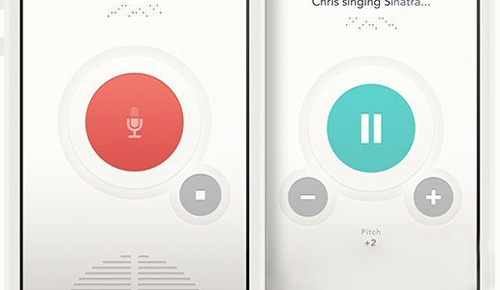
手機網頁設計中哪些細節需注意
1像素的襯線
在頁面的頂端,你能看到一條1個像素比背景顏色略淺的水平線將純色的背景和帶有材質的背景分隔開
實際上,網頁設計中,使用到襯線的例子非常普遍。例如下面的這個例子中,你會在包圍著”The Dorchester Hotel”文字的黑色邊框的頂部向下1個像素發現一條灰色的襯線。而在下面這個設計好的按鈕中,綠色和黃色邊框頂部向下1個像素也能看到一條顏色更淺的線條,而這條襯線制作的更為精細,因為它應用了蒙版,從頂部向 下你會發現這條襯線漸漸隱去了。另外,在”Add To Cart”和”$9.99″兩個文字之間的分隔線實際上是兩條線,左邊顏色深一些,右邊顏色淺一些,這樣就能產生線條的凹陷效果。
之所以要使用襯線,是為了體現物體在2D效果上的立體感,而立體感的體現必須要有陰影和高光。陰影我們通常使用圖層樣式來實現,而高光效果的實現, 最常用的技巧之一就是使用襯線了。上面的三個例子的襯線都在物體的頂部,說明光線是從上向下照射的,高光處于物體的頂部。而如果光下從下向上照射的話,高 光就應該在底部了,那我們就應該將襯線放置于物體的下方。所以在襯線的使用上,我們始終要問自己這幾個問題,”我在這里使用了襯線,那么光源在哪里?” “如果光源在這里的話,陰影應該出現在什么位置?”完成了這兩個回答,設計出來的物體的立體感才能更加真實。
細微的材質
Redux主題真是解釋背景材質的絕佳案例。因為在整個頁面中,從上至下使用了三種不同的材質作為頁面的背景。上面的深藍色部分應用的是坑坑洼洼凹 凸不平的材質,中間黑色部分應用的是紡織布的
材質,而底部應用的是雜色的材質。當然,這三種材質都是非常細微的,但是效果確是非常出眾的。實際上,過于醒 目和復雜的背景材質不僅不能為設計增色,反而由于分散讀者的注意力而是整個設計品質降低。所以最好的策略就是讓你的背景材質保持細微而柔和。
柔和的漸變
是不是下面圖片上的文字框有一種鼓出來的感覺,對,那正是漸變帶給我們的效果。試想一下,如果單單是白色的文字框放置于頁面上,一定沒有添加了漸變讓我們感受到更多的趣味性。另外,在頁面的左右邊緣部分也應到了從純色背景到材質背景的漸變,這樣會讓深藍色凹凸不平的背景材質出現的更加自然。在漸變的使用中需要注意的是, 除某些特殊情況外,不要使用太過強的漸變,不論是色向上還是亮度上還是飽和度上都不可跨度太過強。因為這樣強烈的過度根本不帶真實感,給人一種很不舒適的 感覺。
微妙的陰影
注意觀察Redux暗色背景上的淺色文字,你會發現它們都被添加上了投影效果。現在我們可以使用CSS3中的text-shadow屬性來完成文字 的投影設計,代替了在Photoshop中完成此項工作。而且使用CSS3來給文字添加陰影自由度更高,在瀏覽器支持的情況下,你可以給任意文字添加你想 要的陰影效果。當然IE8以下版本的瀏覽器是不支持此項屬性的,這是我們在設計中需要注意的地方。另外,和前面提到的其它設計細節一樣,陰影的效果也要足 夠柔和,不可過于強烈,不然很容易讓整個設計看起來有一種臟臟的感覺,顯得不夠精致。

手機版網頁設計原則
寬度要求
手機頁面的寬度最好控制在240px以內,因為這樣可以在不移動屏幕的情況下進行一系列的操作。我們公司的這個項目用了一張背景圖片,大小為240*420。這樣其實也有一個壞處,我必須讓每個頁面的高度控制在420里面,不然超出的話,就很難看了。
js的使用
無論是普通的手機或者智能機,似乎都不太支持js。類似和"alert()"都不支持。另外,手機對“”的樣式支持不是太好,同樣的代碼在瀏覽器上和手機上有一定的寬度差距,在給定寬度的情況下。所以我的建議是能不用按 鈕,就不用按鈕,可以用文字的超鏈接形式代替,或者也可以考慮使用小圖標。
列表的使用
列表頁面最好用table,不要用ul li,或者p+空格,一方面是排版,一方面是如果某一列的元素過長,可以使用“table tr td{word-break:break-all;}”,而另外兩種方案只能截取字符串了,當然從我的角度出發,截取字符串可能是一個不錯的選擇,因為那些頁面高度都定死了。